為了因應現今網站設計架構的多元化架構,必須要有一套視覺/易讀/快速的一套架構系統,於是我翻遍整個Google大海,最後找到一款由David Ticona Saravia開發的一套模組-jQuery Menu Editor
內容目錄
為何選擇jQuery Menu Editor?
這幾年我從客製系統一直演變到WordPrass(以下簡稱WP)這段時間,我發現WP的選單系統非常的活用且方便,但由於功能性太過於複雜,必須要有更簡化的動作交給客戶管理,才可以減少或衍伸其他問題及BUG,於是我開始找尋這類型的架構,過往我有看到很多工程師都有開發不少類似的架構,但因為可能是剛開始撰寫所以需要更多的加工,直到最近我開始從新找尋時,才發現終於有差不多離我目標接近的UI與管理方式
這個架構採用JSON資料的存取方式,所以要無限分層是沒問題的,而且夠直覺/迅速管理,就算不小心拉錯或刪除都可以很快的回復,不過距離我的目標還有一小步,於是我開始思考WP的框架要如何與這個模組來組合!!
jQuery Menu Editor優化
有用過WP的朋友的知道選單功能的使用方式,在你功能所生成出的頁面都可以直接連動,也可以抓出分類等等,綜合功能這些我簡單把它整理一番
- 頁面連動(可分為頁面/文章/作品集/商品(如果有購物車啦~))
- 分類連動(在各項功能裡的分類,我會切開來個別顯示並抓取)
- 縮合功能(WP的選單硬傷,當項目多的時候真的超長的在管理方面不易讀取,還好這模組有自帶手風琴效果)
- 拖移排序(大家都有沒道理我沒有)
- 顯示優化(列表可以分出分類或是項目資料)
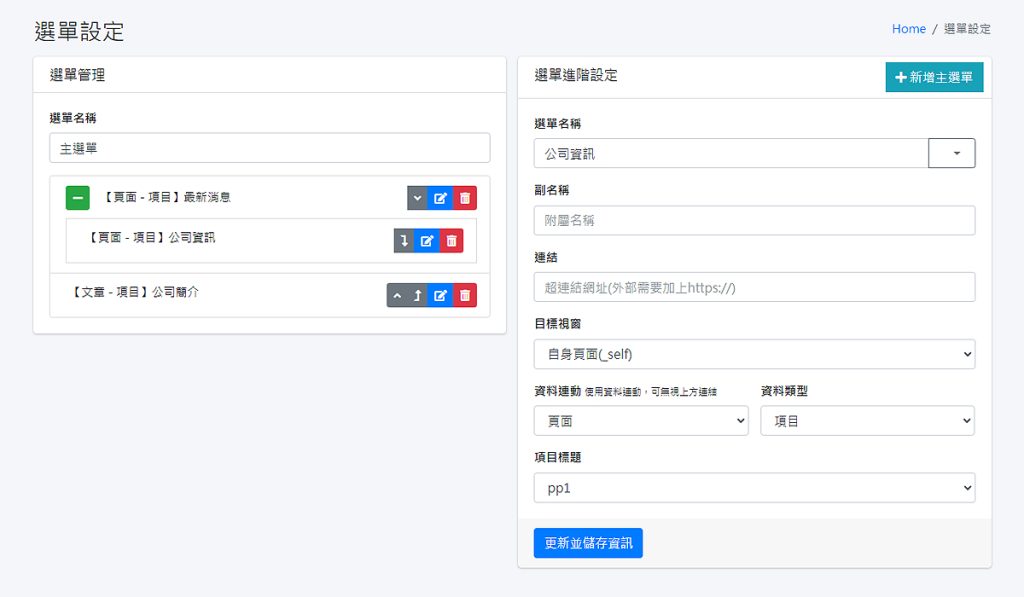
修改後最後成品
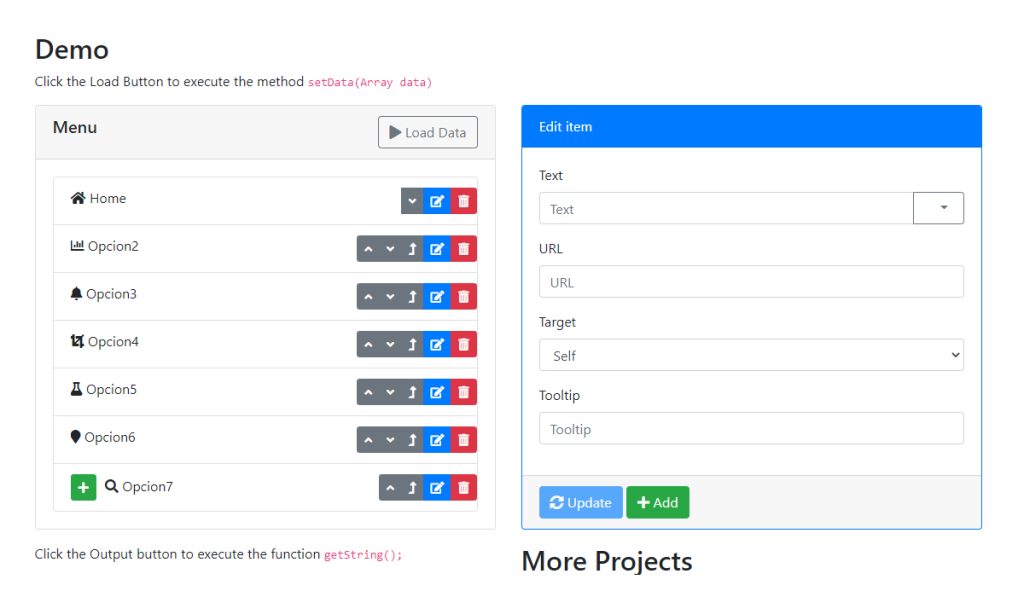
jQuery Menu Editor操作方式
操作模式與系統架構
-
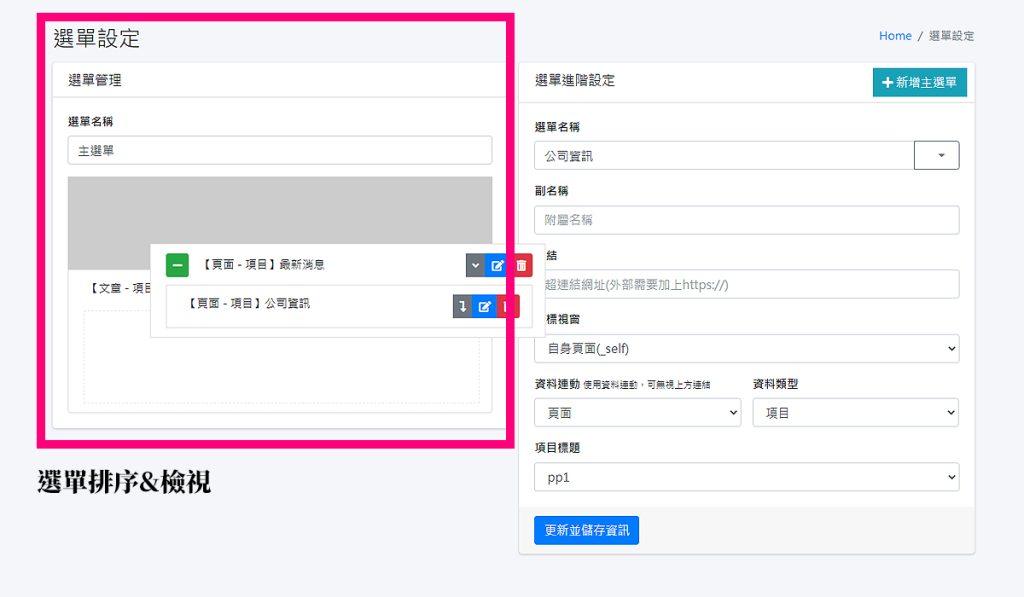
可拖曳與檢視管理
最直接的管理模式,可以快速讀取項目資訊,拖移/新增等設定
-
選單資訊結構顯示
不用擔心一定要點入才可以看到詳細資訊,且系統使用AJAX不換頁呼叫,可以流暢的編輯
-
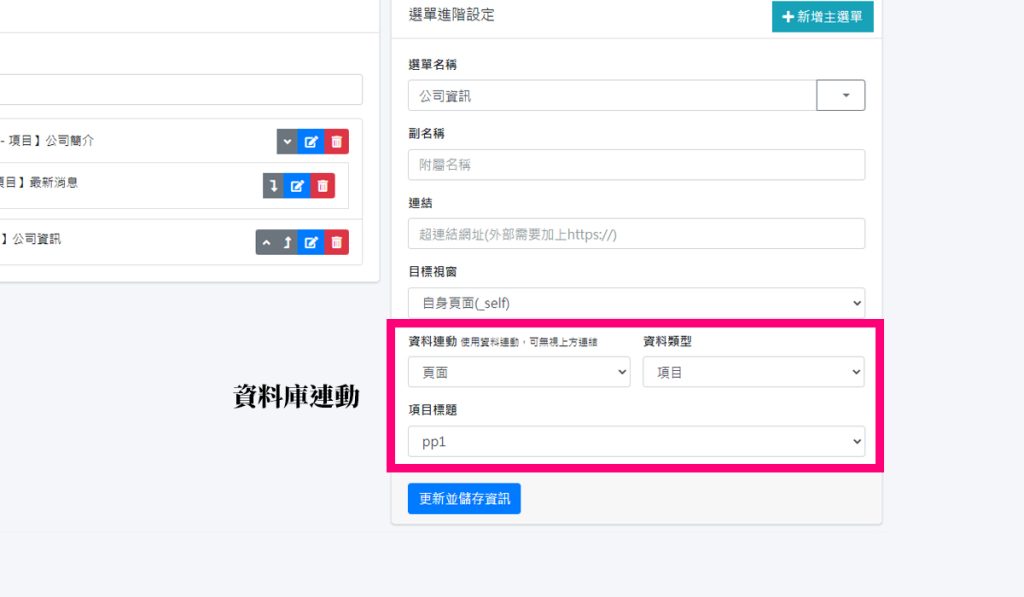
可與網站資訊直接連動連結
最後就是我希望可以有WP的資訊聯動方式,不用一定得要輸入網址抓取,提升便利性與直覺性
以上就是一方設計的後台開發小心得,附上原始的模組可供大家參考: