現在網站設計不外乎就是需要有基本的RWD框架,不論您是用何種工具來撰寫網站,需要有一套現代用的Framework做為基底,您可以自行開發或是採用仿間已經有編寫好的架構:
以上是常見的框架系統!!
當然隨開發者的習慣您可以自由選擇想要的模組系統
接著今天要介紹的就是建立在這基礎之上的建構器,RWD的內容建構器,一般如果您沒有建構器搭配,客製系統的維護就會增加一些難度,需要了解邏輯與說明,再來要學習的HTML+CSS的門檻會相對增加,更別說在維護之上,也許彈性要縮減也要確保您的客戶有維護的能力!!
不過有了ContentBuilder.js可以幫您與客戶搞定8成的困擾,我不敢說是9成以上,畢竟學習是必要的,在每個人身上的教學程度有限的!!
內容目錄
ContentBuilder.js的優勢
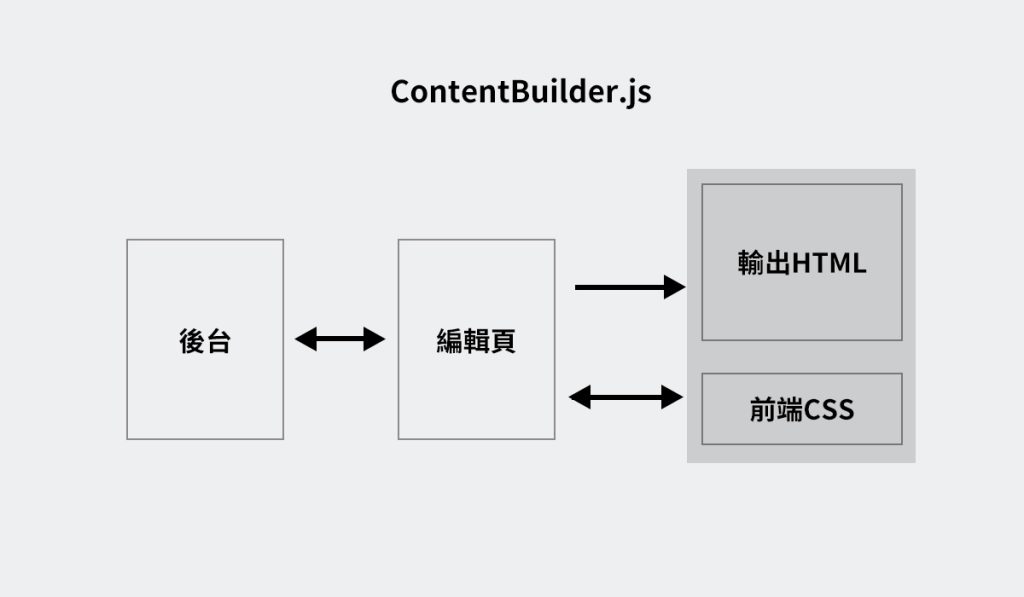
這套系統我這幾天與後台結合後的感想,ContentBuilder.js的安裝非常的容易,然而你需要理解這系統的做法與前台的組合,於是我差不多整理了一下基本的想法!
如此一來後端的編輯才會與前台的CSS一致,達到真正的所看即所得!!
來說明我整理的ContentBuilder.js的3個優勢;
操控便利
基本上您只需要將,
<link rel=”stylesheet” href=”contentbuilder/contentbuilder.css” />
與
<script src=”contentbuilder/contentbuilder.min.js” type=”text/javascript”>
上述的兩段檔案引入即可,接著將方法與呈現的位置指定一下即可,完成後如下:
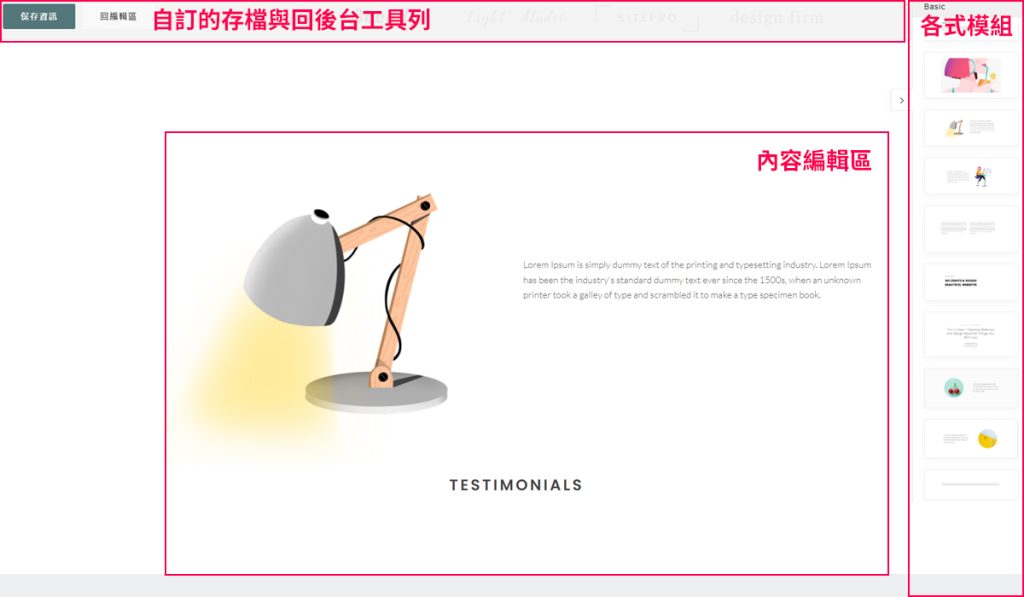
我本身將系統稍微簡單的處理了一下,讓編輯者可以方編回原本的後台,因為這邊不需要後台的元素,沒必要也浪費資源!!
建構快速
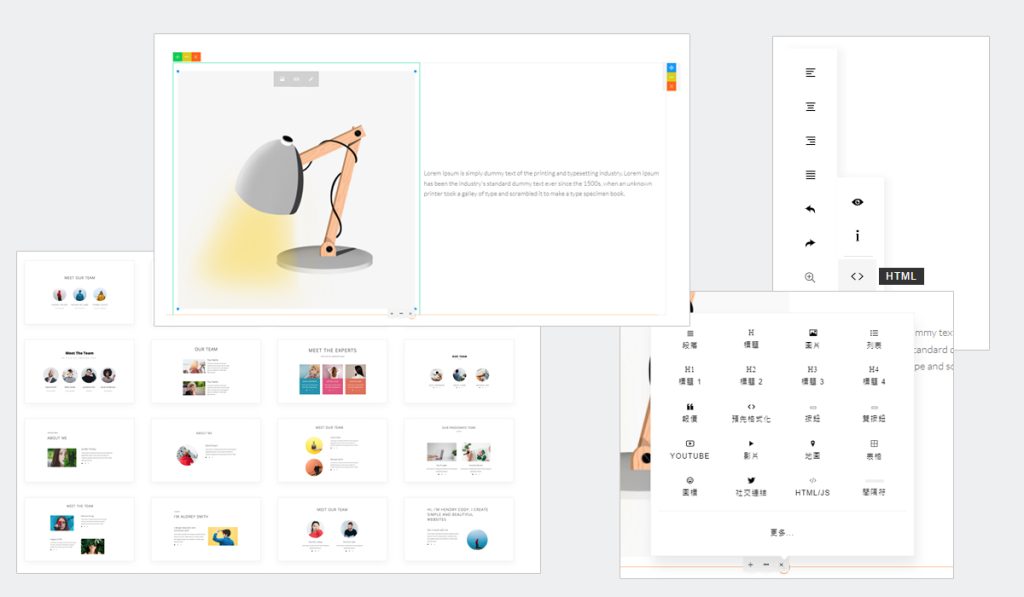
有很多視覺化的操作模板給您使用,不需要額外撰寫語法,除非是非常需要客製的架構才會動用到,但以一般的編輯模式真的多到很夠用了!
靈活的調整與架構方式,可以輕鬆駕馭!!
擴充容易
這邊就不是客戶端需要做的部分了,以開發者角度可以依您的Framework邏輯,來打造屬於您的客製架構,大約9成9的情況會與系統磨合,只要稍微編修,即可完全符合編輯模式,這對開發或管理層面的人員.都是不錯的維護系統!!
今天就介紹到這囉!!
還是要提醒各位別使用來路不明的下載源架構,以免造成系統問題或是病毒植入!
官方的網址:https://innovastudio.com/content-builder.aspx