RWD(Responsive web design)響應式網站,又稱為自適應網站,相信這個詞現今已經不陌生了,從我們接觸過的客戶來看,幾乎每個人都指定要有這樣的功能,可見它已經不是一個額外的功能了,嚴格來說,現代的網站都應該擁有RWD的功能。
我們身為網站公司,如果沒有好好的去了解RWD的運作,有點說不過去,所以Pagemax團隊特地將RWD拆解來做簡單的分析及說明。
今天的學習不講語法,只針對原理,所以不會有CSS、不會有很多的英文,目的只有了解運作,好的,我們將這次講解分為3個項目:
- RWD如何作用?
- RWD範圍影響。
- RWD對SEO的影響。
內容目錄
單元一 – RWD如何作用?
如果要讓您的網站擁有RWD技術,我們必須要擁有HTML5的結構,您會說那HTML4可以嗎?當然也可以,只是會不會出問題而已,所以很明顯的,如果要完整運作就必須有HTML5的結構,很多客戶會來問網站是早期製作的(假設已經有10年以上),我們想要改為RWD網站,當然評估完重新設計的答案比較OK,先不論架構的問題,光是上稿資料是不是能完整呈現就是一個問題了,所以架構必須為HTML為前提。
已經知道骨架是HTML5了,再來就是改變骨架的裝置,CSS由於今天不講語法,我就簡單說明一下,在裝置上遊走變化的控制者就是CSS 層疊樣式表(英語:Cascading Style Sheets,簡寫CSS)出自於WIKI,總之它就是會依設計師幫您在想要的裝置上變化架構、樣式、顯示隱藏...。
再來呢?還有嗎?當然有,這個就是meta,meta是甚麼?
簡單來說meta是很重要的東西,您會說我好像沒解決您的疑惑,的確,meta是一個博大精深的標籤,舉例:
它可以說...
- 網站是甚麼語言的編碼
- 網頁描述、 關鍵字、 Facebook要用的東西、 Google要用的東西
- 搜尋引擎要用的東西
- 還有RWD會用到的東西
- ...很多講不完的東西
所以結論是網站要覺醒RWD的能力,必須搜集HTML5、CSS、Meta,三樣神器,這三樣神器可以透過服務您的網站公司來諮詢下落。
單元二 – RWD範圍影響。
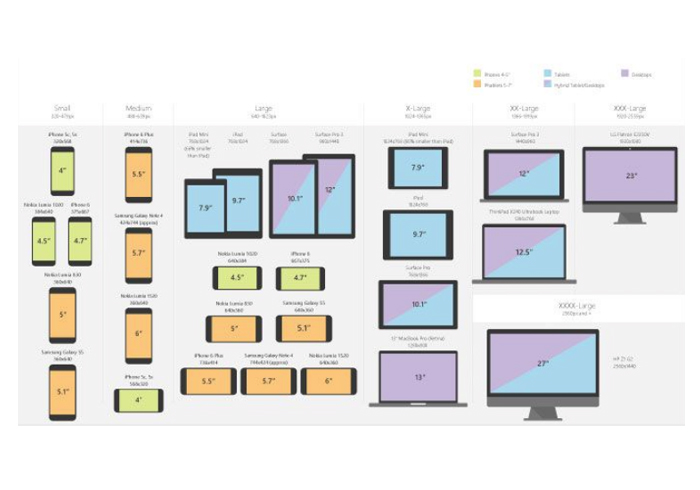
當已經擁有RWD的能力之後,重點就是要在哪邊啟動這個功能,很簡單:只要可以看網站的地方幾乎都會啟動,差別在於如果某些裝置沒特別去處理,可能會造成UX或UI的不便,這時可能會針對某種尺寸或是裝置來處理,網路上其實都找的到裝置及尺寸的對照表,對設計師而言是一大福音,相對的也是一個煉獄,因為真的很多裝置,我們來看看下方這個煉獄尺寸表:
...
..真的很多種裝置跟尺寸,所以您做一個網站,設計師就要幫您顧到這麼多種尺寸跟裝置,您要說網站沒甚麼,都只是在表面上遊走而已,真正是背後的運作,要讓一個網站符合這些規格才是真正本質,而且,我只能說裝置只會越來越多,不會越來越少,所以其實有時候還是需要鼓勵一下,真的要體諒設計師,很多時候網站或APP使用上很順,但它的背後是用很多辛勞所堆積出來的,多一句支持的話,相信會比任何行為來的好,OK,有點離題了。
結論RWD是無所不在的。
單元三 – RWD對SEO的影響。
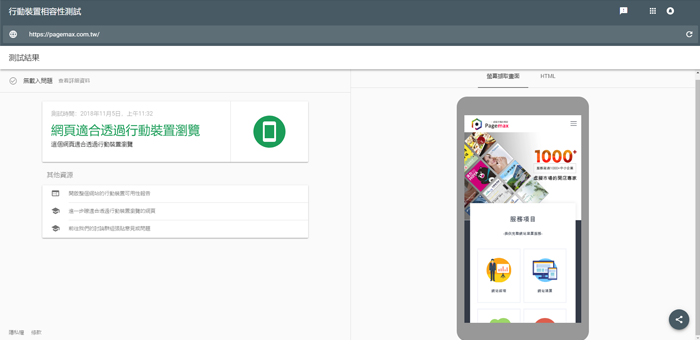
這部分其實很多文章都有提過,尤其是針對Google,Google喜歡一些主流的東西引入搜尋引擎,一方面也希望,搜尋出來的網站品質要優,一方面也是希望既然要做網站就要有一定的標準,不然下廣告或行銷都是白搭的,Google在2015年4月21日修改搜尋引擎演算法,就是開始對行動裝置(手機、 平板)友善度的排序調整,並且增加手機相容性檢測網站,輸入網址就可以看是否符合。
行動裝置相容性測試- Google Search Console
除此之外,Bing( Yahoo!奇摩搜尋引擎)也跟進,所以RWD已經到不得不去重視的時候了,而且如果沒RWD基本就不用談SEO要做得多好了~
怎麼說呢!在行動裝置的搜尋結果一定先有RWD網址優先,如果相同的搜尋條件下前1000家都有做RWD,可想而知那沒有做的,就會被往下擠,道理就這麼簡單。
結論是既然有心在網路市場經營,就必須擁有各裝置對應的UI及UX。
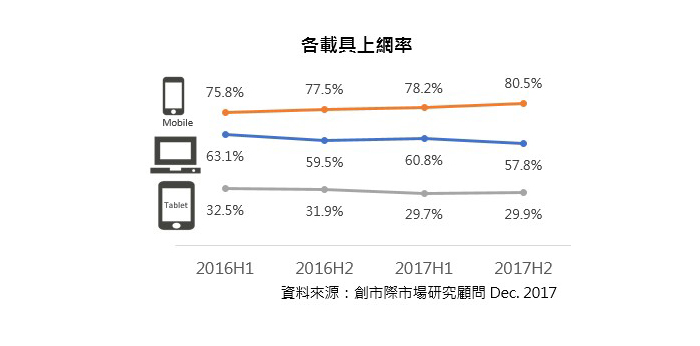
最後,我們題外來看裝置的使用率,到2017為止,在手機使用率已經遠超於桌機(80.5%),真的幾乎人們已經完全被手機黏住了,已經到了可以整天不開電腦,但不可以不看手機的時代了。
所以網站真的該改RWD了~
(轉貼本文禁止修改上述內文,禁止商業使用,並且必須註明來自Pagemax原創作者 ,及附上原文連結:RWD解密 – 響應式網站的機密)