前幾篇有針對客製後台與前台配合的說明,內容管理可以到下方文章參閱
[sitecard subtitle=関連記事 url=”https://knowmore.com.tw/%e9%96%8b%e7%99%bc%e6%97%a5%e8%aa%8c%ef%bc%8d%e5%85%a7%e5%ae%b9%e8%b3%87%e8%a8%8a%e7%ae%a1%e7%90%86%e7%b3%bb%e7%b5%b1-%e4%b8%80%e6%96%b9%e8%a8%ad%e8%a8%88/” target=]
不過單純搭配只是第一步,我們的第2步就是要準備開始將框架做調配,前後台的整合階段,我將這次磨合工作計畫朝三個目標執行
- 後台與前台樣式需9成以上的相同
- 後台的編輯區視覺優化
- 後續區塊延伸計畫
差不多朝這些方向來執行,以目前現代化的網站編輯系統來看,大多的編輯器都漸漸朝向便利化,除了需高度客製的設計之外,大多可以用框架+CSS+JS就可以完成,ok!
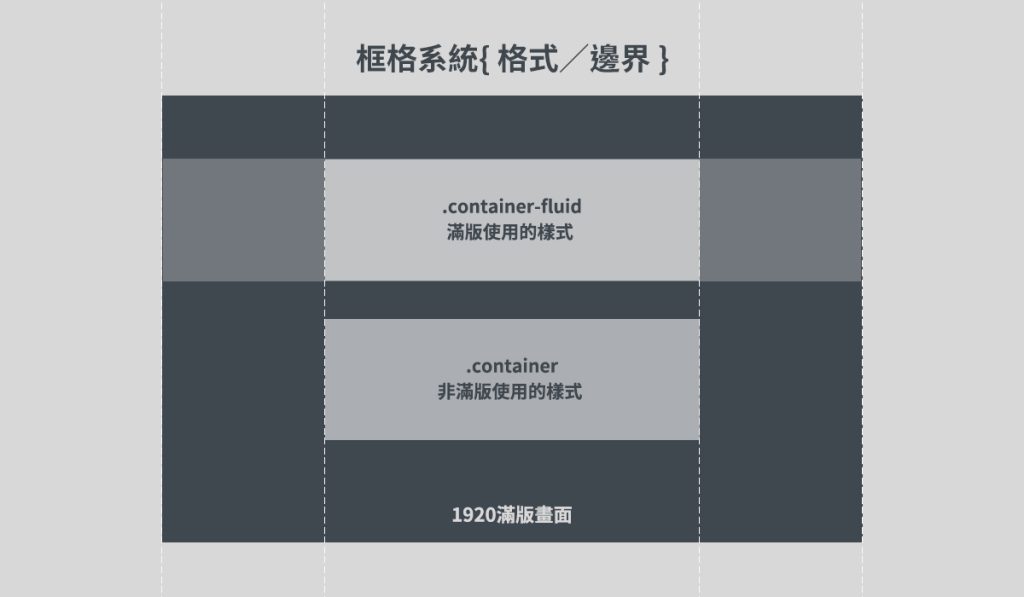
基本上無輪是任何類型的網站都脫離不了以上的標準架構,我這邊採用bootstrap的樣式來做個標準,現在很少有網站是用Table來架的,大多已經都換成html5專用的html code來撰寫,回來上面的圖片內容,裡面有2個區塊分別為.container-fluid與.container,網站基本要美觀,就得懂這2種樣式的控制,要把握一個編排原則:
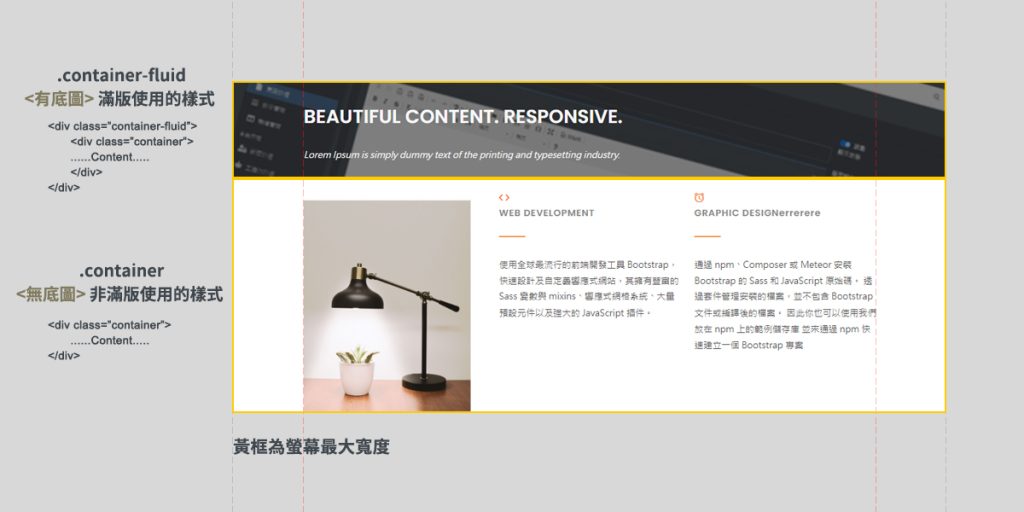
- 有底圖-搭配container-fluid做最外層框架,就會顯得大器
- 無底圖-直接以container來處理就ok了!!
不管框架的外層是如何包覆,總之在內容資訊的放置區域都會以container為主
Bootstrap原生帶三種container寬度規範:
.container, 居中,適配不同的斷點的 max-width 尺寸。
.container-fluid, 全屏,適配屏幕的 width: 100% 尺寸。
.container-{断点规格}(如.container-sm), 在指定規格斷上width: 100% 尺寸。
資訊取至於Bootstrap容器部分
最後可以得出下面這樣的設計:
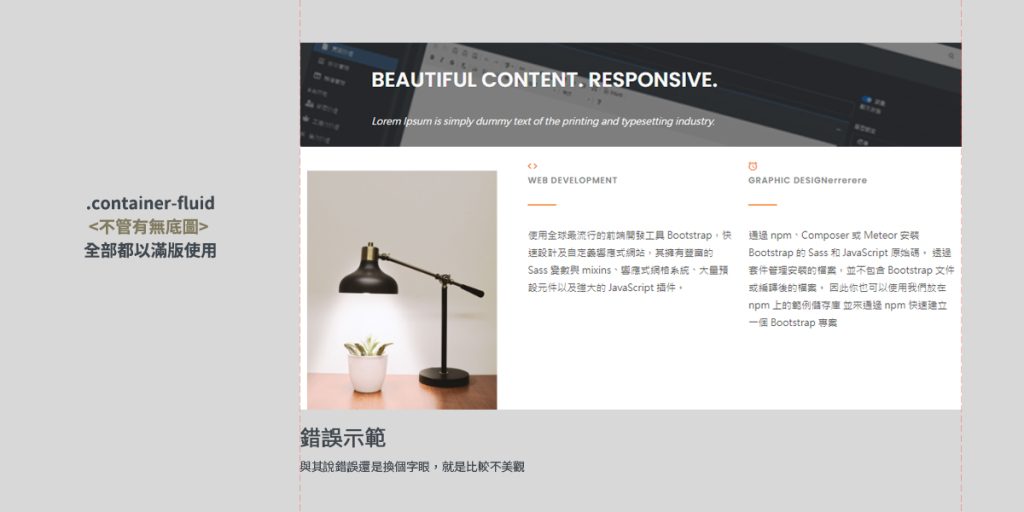
再來上一張不美觀的設計樣式來做對照
善用區塊的寬窄編排,可以將設計敢作些微的調整,就算沒有完全學過設計的新手也是可以輕鬆駕馭!