本篇開發日誌的重點聚焦在頁面架構/外框/SEO基本設定:
我們的管理介面跟WordPress(在此簡稱WP)的設定有些許的雷同,也是採用以頁面為單位的模式,我把介面拆成3個部分來說明:
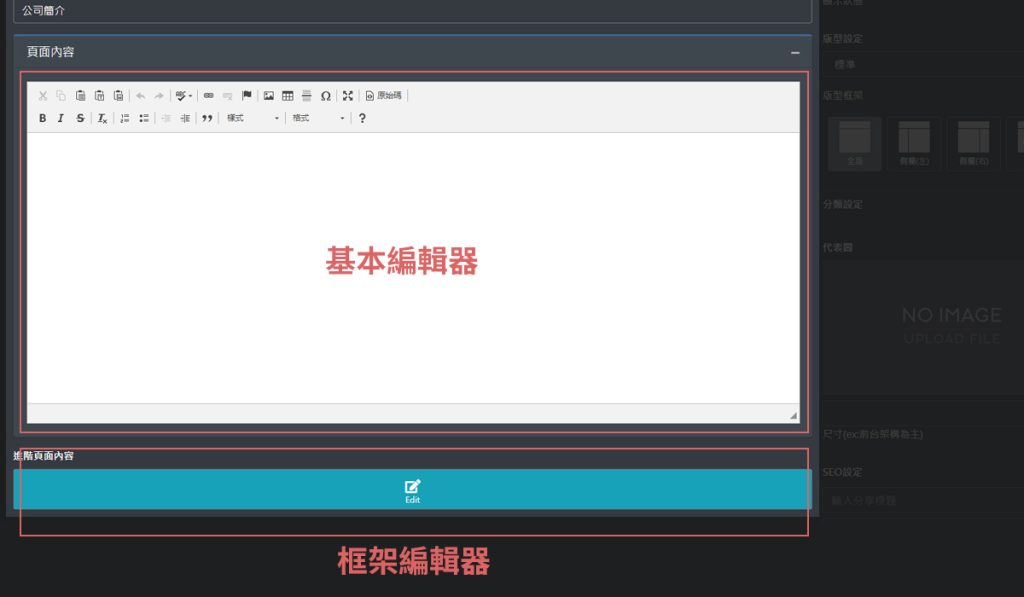
內容目錄
內容編輯器
與WP類似如果安裝有視覺框格編輯器的主題,在編輯模式就不會只有單一個傳統的編輯欄位
上圖有基本編輯器與框架編輯器並存功能,你喜歡怎麼排就自己去選擇
-傳統編輯器
優點是簡單操作,只要會wore打字就可以做出基本的圖文資訊,但如果要有RWD的能力除非你HTML撰寫能力不錯或懂控制,不然基本編排就是由上至下的一路到底
-框架編輯器
設計師與維護人員的利器,基本上經有6~7成的框架樣式已經幫您準備好了,你無須再找一堆Code去摳摳貼貼了,所看即所得的樣式可以一目了然的創造出想要的設計,也可用html code來幫助您做出本來沒有的額外效果例如CSS3的動態效果,另外只要架得出基本就有RWD的格式了,不用再額外撰寫了!
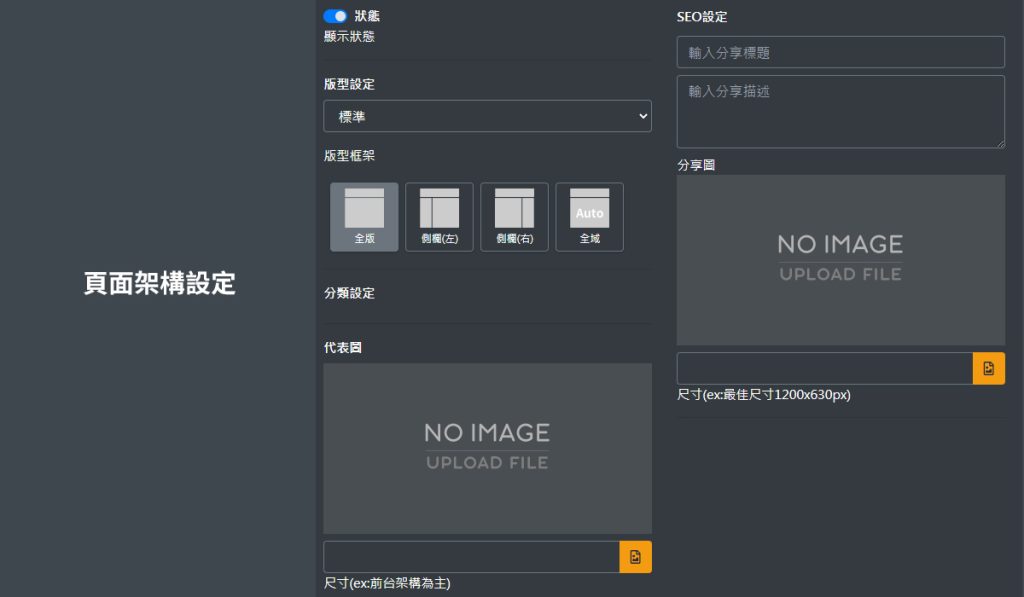
頁面架構設定
每個頁面其實都是珍貴的內容資訊,所以必須要符合瀏覽以及自適應該有的基本框架,我們會這麼做的目的在於有些頁面不適合被拘束於框格內,所以必須要有自由轉換框架,而來達成該頁面應有的效果
比方說:
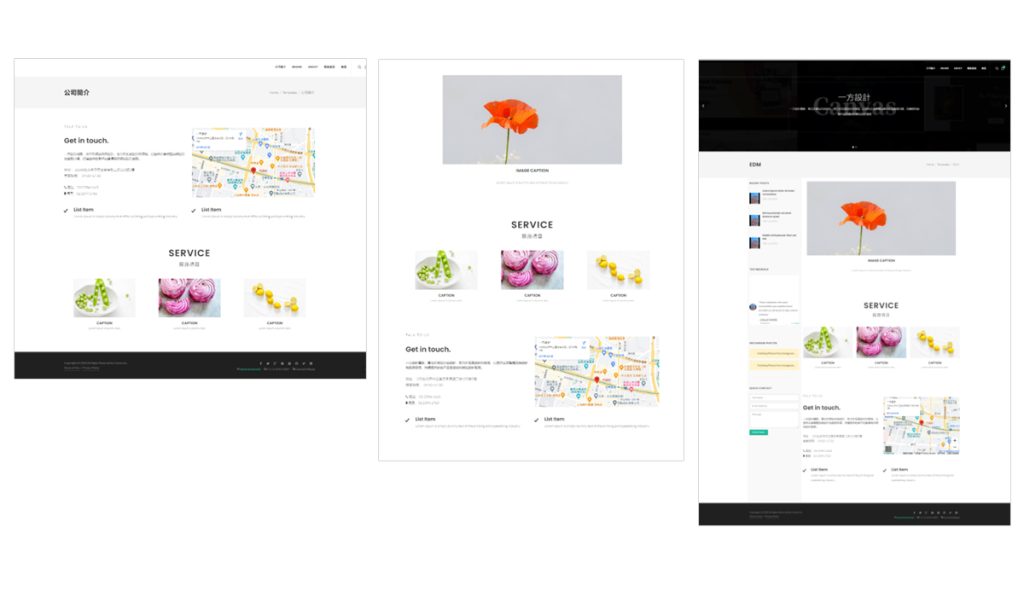
以往的網站設計,真的就是只有做網站,如果我要做E-DM呢?很抱歉~在廠商在報價新做一個吧,然後互連最後把最重要的流量都給分散掉了!
所以透過我們的系統你可以做到如下方的情況!!
可在不同的情況,編輯不同作用的頁面
SEO設定
每個頁面就如上述說明的,都是很有價值的資訊,在個別獨立的頁面都可以設定該頁面專屬的描述資訊!!
包含文章標題(Title)/描述(Describe)與圖片
未來優化計畫
- 增加分類功能
- tag標籤設定
- 強化SEO補述的各項結構
- URL 重寫(URL Rewriting)靜態化