今天來跟大家分享一下,做一個單頁式網站,要如何快速抓重點,再來完成!
我相信很多廠商在做網站的過程都有不少困擾,其中有63%左右會有擺放位置的問題,其他大部分就是內容搞不定,所以我今天以這兩種面相來幫大家解答一下,應該要如何來排除問題
內容目錄
框架問題:
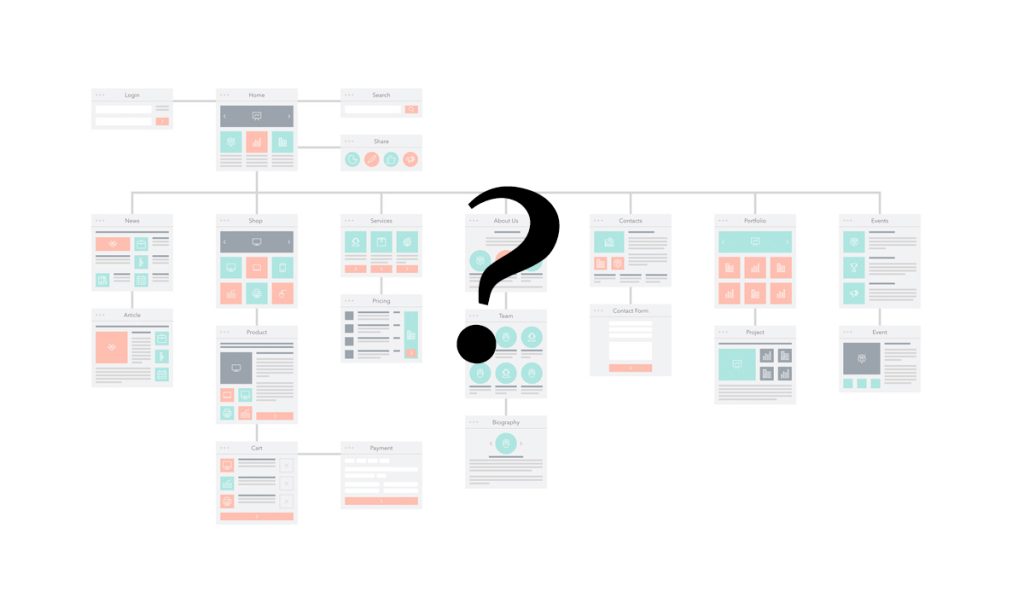
基本上我都繪畫個圖給大家圖解一下,單頁式網站顧名思義就是一頁而已,然而這一頁需要放什麼就要把架構搞定,但這之前有一個更大的重點就是目的,如果你連目的都沒有,那就多去外面走走,看看任何可以激發你想法的事物,當然筆記一定要做,既然目的已經成形了.就可以來快速構出輪廓版型
流程思考
所謂流程我們要知道一頁式的特性就是由上至下拉動,所以在引導過程需要考量到由淺到深的導引方式,例如:先了解介紹自己,建立好信心後回到目的面,由目的的周邊如產品的原料/產地/等,讓消費者知道來源後,再來了解製程/優勢/比較等面向,最就是連動到消費者自身,能夠對你有甚麼直接性的幫助,加強信心可加入人物見證/知名廠商或人物資訊等,接著就是售後的服務管道暢通,不論是退換貨/隱私/鑑賞等資訊需要完善,最後就是多元的聯絡管道,現在最快速的LINE/Facebook/電話等訊息,加強信任感就是提供公司地址/具體服務地點即可
目標思考
如果擺放在成交為目標的方式,只要在重點區塊放入購買或是洽詢的連結即可,目的就是無時無刻讓消費者可以容易取得更進一步的管道,當然這部分消費者需要大量的信心建立,否則會成為反效果,所以在購買行為或是洽詢的連結階段,必須要慎重思考!!
內容問題:
我們基本上與客戶之間只要談到內容部分,只要是中小型以下的客戶,內容量真的是嚴重不足,這其實對在做一個網站是實實在在的硬傷,每個不論從什麼管道進入的消費者,應該都是需要得到東西之後再離開,才能算是真的達成基本目的,所以在以上框架的部屬上,除了排版外,最重要的就是重點式的說明及美觀的圖片,目的就是在每個環節提升停留率,也就是我們的常說的-網頁停留時間(Dwell Time),停在這個頁面越久相對對網站是越好,一方面加深印象,再來就是獲取更多有關當前資訊的內容
總結:
這篇一頁式網站的資訊,只是個初步簡單的小方向提供,因為對應不同的資訊給予的設計或形式應該是有所不同的,但把握資訊內容控制的原則,吸引消費者來爬文的當下,再給予更多第三方不同的觀點與訊息,就可以大大提升互動的共鳴!!