如果你對SVG動態效果有興趣的朋友,但不了解做法與概念,那要往下研究或鑽研就會有一定的瓶頸,今天要來介紹一個實用且方便的SVG製作工具-SVGator
SVGator的核心是一個對設計和製作獨特、高質量和令人難忘的動畫充滿熱情的團隊。 相信,當所有設計師和開發人員想要將故事、品牌、插圖、圖標和徽標變為現實時,他們都應該有一個工具可以使用,所以這套工具是針對設計與動畫量身訂做的,不但能導入導出向量資源,也可以做出強大的互動動畫元件!
今天我們的介紹就簡單來說明基本動態的設定:
內容目錄
第一步-註冊

你可以快速用第三方的方式來註冊與登入,才不用浪費時間輸入資訊
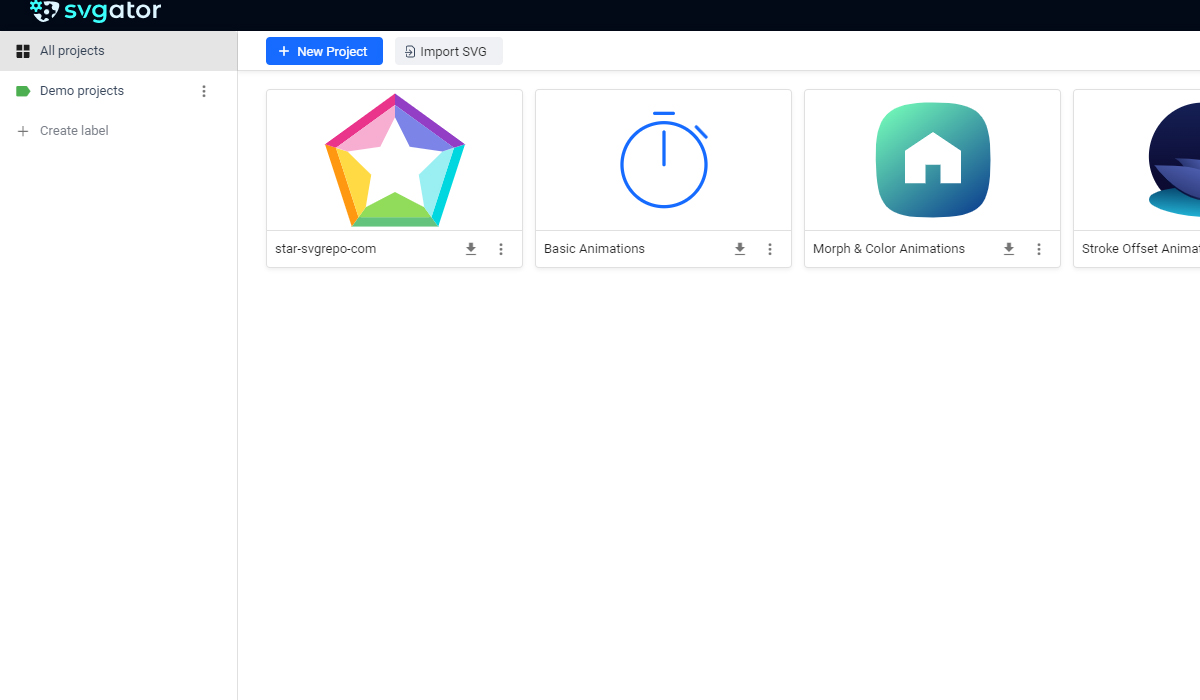
登入帳戶後就可以開始新增或是讀取SVG格式資料,直接開啟,就可以開始來製作或編輯了
第二步-工具認識
打開檔案後會看到整個編輯工作區域,如果早期有接觸過Flash的朋友應該會不陌生,我簡單的把各區域功能快速說明:
元件庫:可以放放置角色元素
工作區:編輯/預覽動畫的區域
動態時間軸:線性編輯區,可在設定的秒數放置關鍵影格與動態效果
屬性工作區:元素所有屬性數據,包含:尺寸/位置/角度等等
接著我來說明一下動態的做法跟我們以往熟悉的FLASH是完全不同的,但概念是相同的,例如
產生動態並非從下方的時間軸點選,而是先移時間軸再到工作區點右鍵開啟動態功能,再做調整,此時該時段的關鍵影格就會被標記,之後再來調整是否為移/縮放/旋轉等等
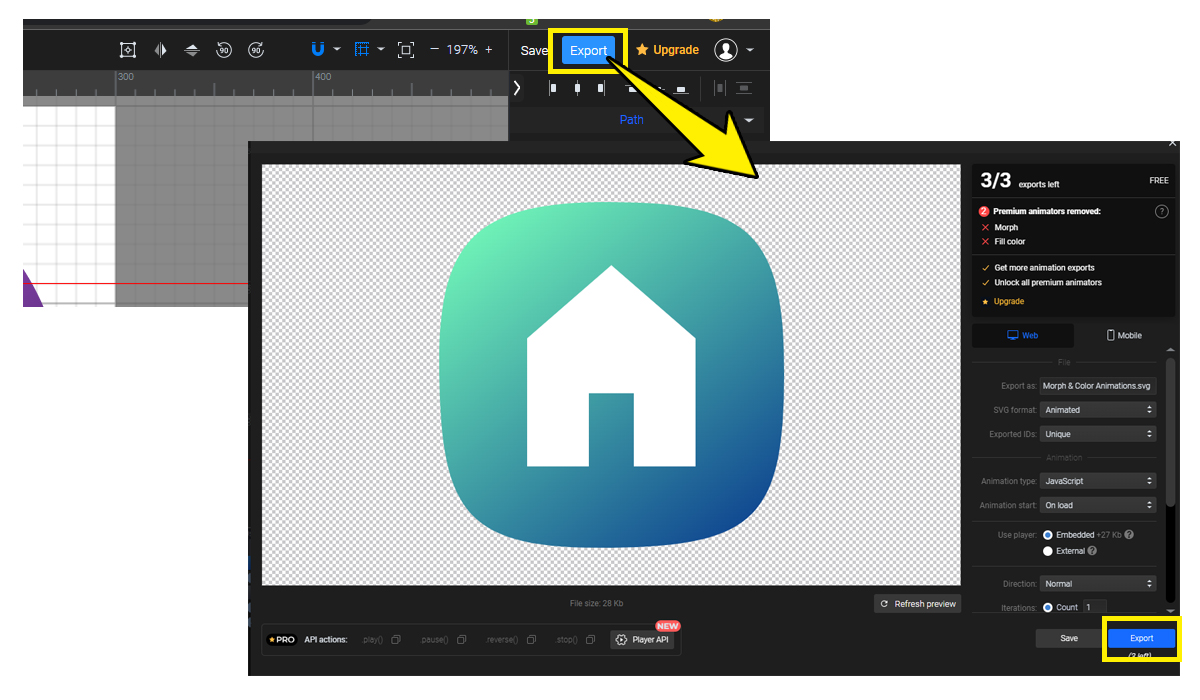
第三步-導出SVG
導出svg檔案,可以用在任何位置,但需要安裝svg的支援套件,這部分在後續跟大家來分享,謝謝