這次要來針對形象圖的部分來設計,我選用了幾個不錯的UI來混和搭配,目的是需要夠快速建立與直覺性!再來我要省掉調整的工時,將製作減到最低,還能保有基本的品質,綜合以上的條件!
我先把這次會用到的功能的列一下:
- jquery-menu-editor
這我稍微有做點修改讓它的便利性來導入這次的管理設定,用了一次就上癮,在開發與擴展方面非常好操控,這部分我會將它成即時的列表項管理功能 - CKFinder
檔案管理的第一首選,這套一直都有在更新,越來越人性,支援RWD真的很不錯 - Swiper
就是我們輪播的主角了,有著不複雜的API可以取用,用HTML CODE就可以輕鬆導入很簡單
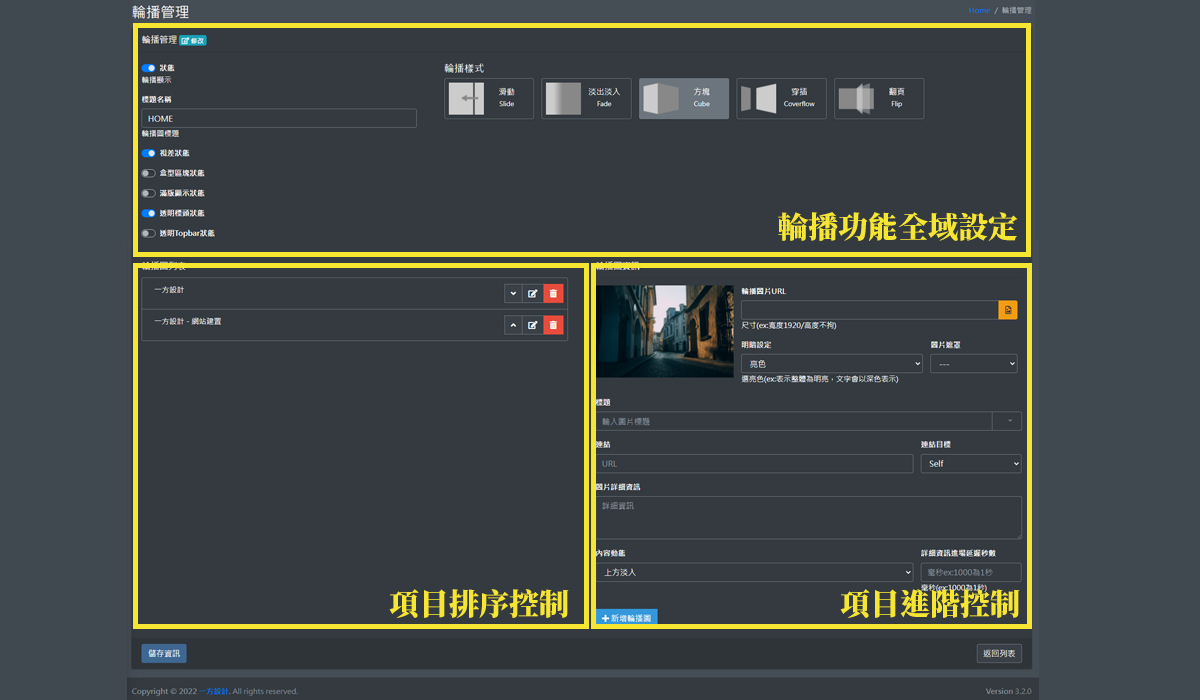
以上是輪播功能的基本設定區塊一共分為3區:
內容目錄
輪播功能全域設定
這邊是掌管整體的Slider形式最重要的一塊,除了展示形式外,需與框架連結,才可以隨著版型來變化,自身的部分5種不同的轉場形式,未來有新增再加入,其中還有自動播放,循環,手勢等功能尚未導入,部過大致上方向就是朝這樣設計
項目排序控制
這邊就是運用jquery-menu-editor來改的,我需要用大量的json資訊來存取項目,這樣便利性就可以增加一些,可以透過拖曳來改變排序
項目進階控制
這邊是控制每張圖的細部設定,包含文字轉場時間,連結資訊,內容動畫設定...還有最重要的就是圖文組合的部分,有關於這部分就要追朔到設計思維了!通常客戶選圖不會有明暗之分,所以沒有思考的話,有時上面疊字就會有出現有沒有一樣的情況,在這部分我運用主題的明暗css來作客製設定
有可能的情況我列舉一下:
-圖是暗色調,處理方式~
上暗色遮罩,再來壓亮色文字
-圖是亮色調,處理方式~
上白色遮罩,再來暗色文字
之後得到不同的效果,你不用擔心圖片需要額外加工才可以用,也就是可以隨時就地取材的使用,但一定要支持原版授權的資源喔!!