螢幕截圖的功能相信大家都非常熟悉,「Print Screen」這個鍵應該很多人都按過不少次,按了在小畫家或在Photoshop貼一貼很快螢幕的圖就抓下了,但是如果遇到很長的圖片怎麼辦,聰明的您一定也試過拼拼接接的歡樂過程,這個步驟不但多工而且還需要一些合成技巧,所以為了方便且快速達到目的,今天要介紹一款可以常駐在您的Chrome瀏覽器的截圖小外掛 – 「Full Page Screen Capture」。
附上外掛連結:Full Page Screen Capture
您可以先安裝起來再回頭來看我們的介紹與教學。
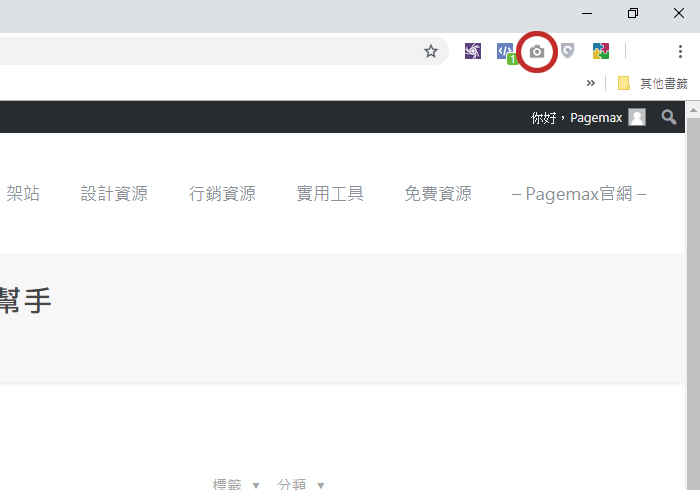
首先您要先知道裝好之後,這外掛的位置在什麼地方,其實如果您有安裝Chrome瀏覽器的外掛位置大多會在同個地方,如下圖所示:
大部分外掛都會在Chrome瀏覽器網址列的後方,上圖紅色圈起來的就是本篇的主角「Full Page Screen Capture」。
接下來我們來試試這好用的外掛,您可以先找一個想要截圖的網站,篇幅長一點,接下來,點選一下剛剛的相機小圖示。
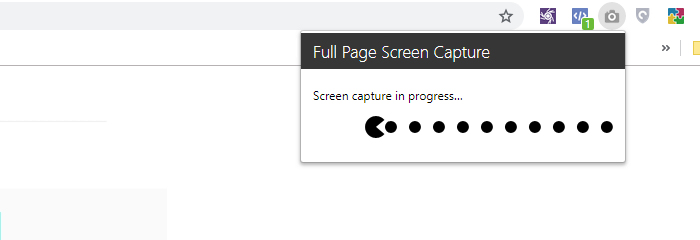
您會發現有一個小精靈在移動...接著視窗畫面也會慢慢往下移動,此時就是外掛在幫您把圖片一塊一塊的銜接起來。
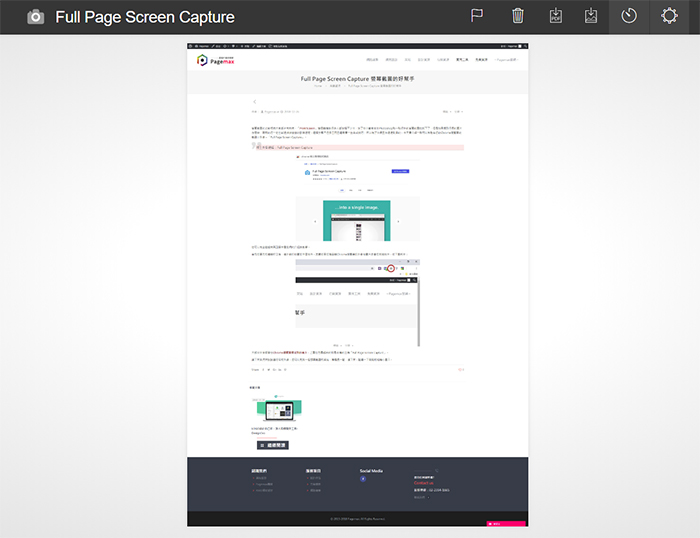
緊接著會自動將結果轉到另一個頁面。
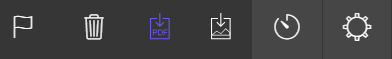
此時您已經順利的把網頁整個篇幅都抓下來了,最上方有幾個功能我來一一說明:
功能介紹
由左至右依次序 –
- 旗子 – 問題回報。
- 垃圾桶 – 放棄此次截圖,簡單說就是關閉。
- PDF – 存成PDF格式
- 圖片 – 存成圖片格式,這邊有JPG跟PNG可以選擇
- 時鐘 – 歷史紀錄,就是您有用這個外掛抓過的網站位置,都會幫您記錄
- 齒輪 – 設定
- 可以設定預設下載圖片的格式。
- PDF的尺寸。
- 設定一個存檔的目錄名稱。
- 截圖完自動下載。
- 下載權限(預設不用去設定)
- iframe權限(預設不用去設定)
這個截圖工具真的很好用,試過蠻多的工具為什麼要特別推薦它,因為現在網站大多是jquery的一些特效,截圖的過程常常會有異常,但是這款真的很穩定,就是妥妥當當的整個抓下,目前測試到現在沒有發生過問題,所以推薦給會常需要截圖的朋友們,另外它抓下來的圖片真的很清晰,不會有被壓縮的感覺,真的是一支很不錯的小工具。
(轉貼本文禁止修改上述內文,禁止商業使用,並且必須註明來自Pagemax原創作者 ,及附上原文連結:Full Page Screen Capture 螢幕截圖的好幫手)