終於進入LINE@視覺設計的部份了,今天的重點就是教大家如何來設計你想要的圖文選單,這個單元我會將設計步驟拆成3等分來教學,方便做未來模式化的管理:
內容目錄
視覺規劃
這部分就跟你做平面設計是一樣的意思,最重要的就是一定要先將圖文選單的規範先看一遍
編輯位置在:左側選單>聊天室相關>圖文選單
規則文件在:左側選單>聊天室相關>圖文選單進到右側內容>設計規範,點開就可以得到下載位置
解壓縮之後就可以得到各式各樣的尺寸,請一定要用規定的大小來製作,不過製作前先來思考一下,你想要擺放那些資訊?!
先來參考各廠商組織的設計風格,再來決定您想要的規劃與作法
設計安排
開始來著手進行製作,我這次的主題與素材大致上是這樣準備
-主題:網站設計公司
-選單:方案價格(Link)/製作流程與規範(Link)/售後服務(Link)
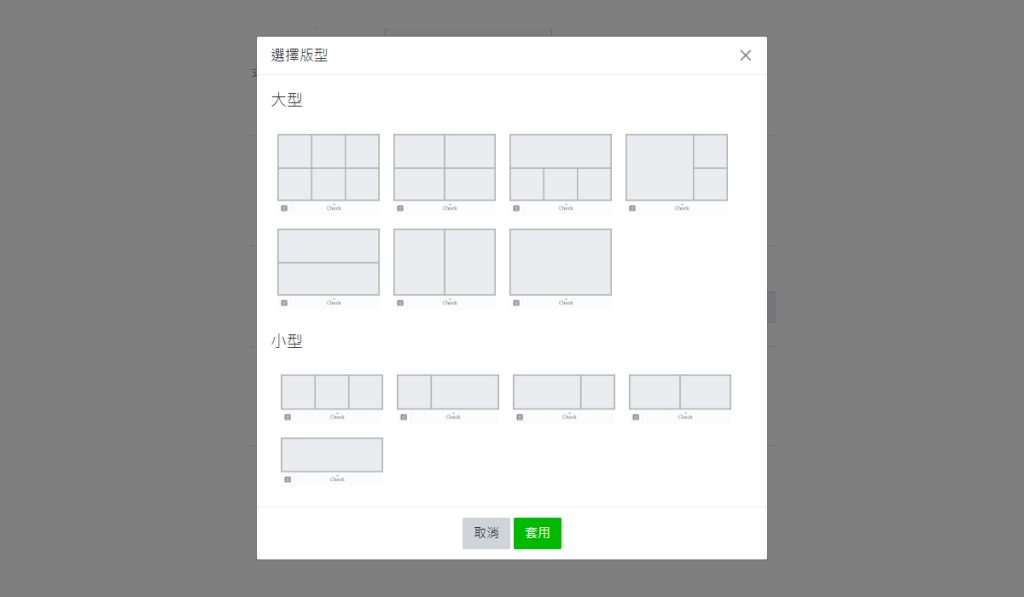
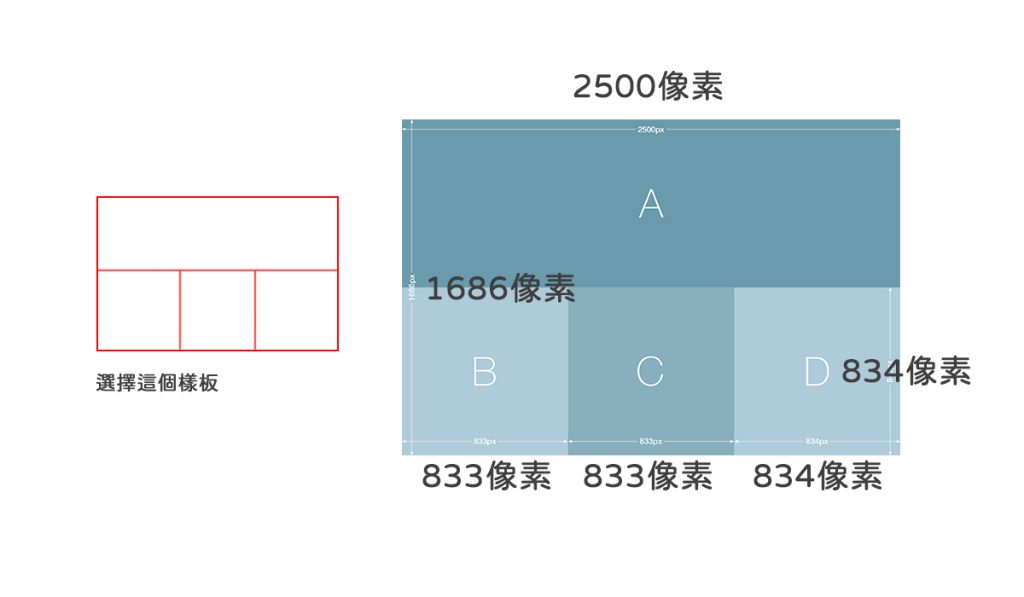
選定樣式,官方的範本尺寸字有點小,我把他放大一點給大家看,這樣就知道要怎麼來框尺寸了吧!!
開始製作:
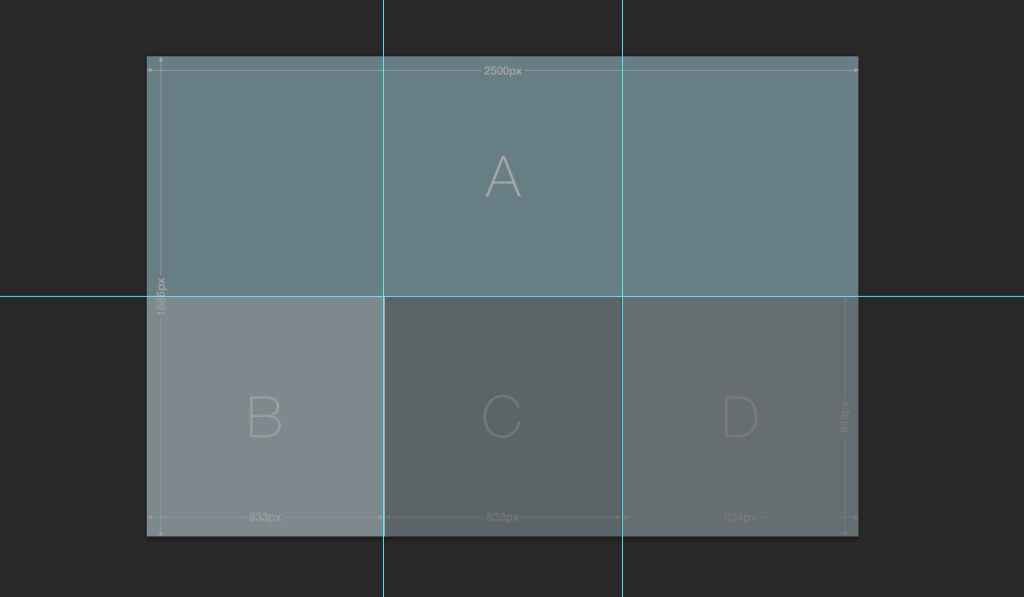
-我們先用photoshop把1:1的尺寸開出來,在拉個導線對齊一下,注意底圖的框架要先透明一下方便切出位置
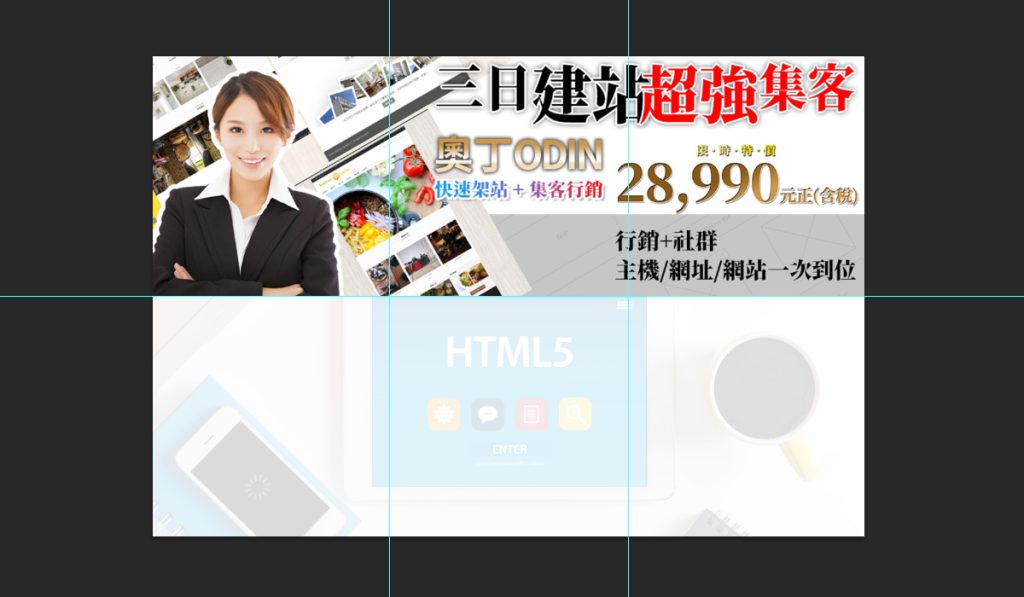
-好了之後我們先加個背景圖片好了,順便將最近要主打的產品擺入
這樣ok吧~緊接著我們樣加入連結資訊的icon
-選單項目:方案價格(Link)/製作流程與規範(Link)/售後服務(Link)
將選單按鈕加入,你想怎麼擺怎麼加字都隨你,只要清楚邊界位置在哪邊就好了!!
完成後就可以開始與後台組合了,上傳前先檢查一下這幾項
-檔案格式:JPG、JPEG、PNG
-檔案容量:1MB以下
-圖片尺寸:2500px × 1686px、2500px × 843px、1200px × 810px、1200px × 405px、800px × 540px、800px × 270px
不符合是無法上傳的要注意一下!!
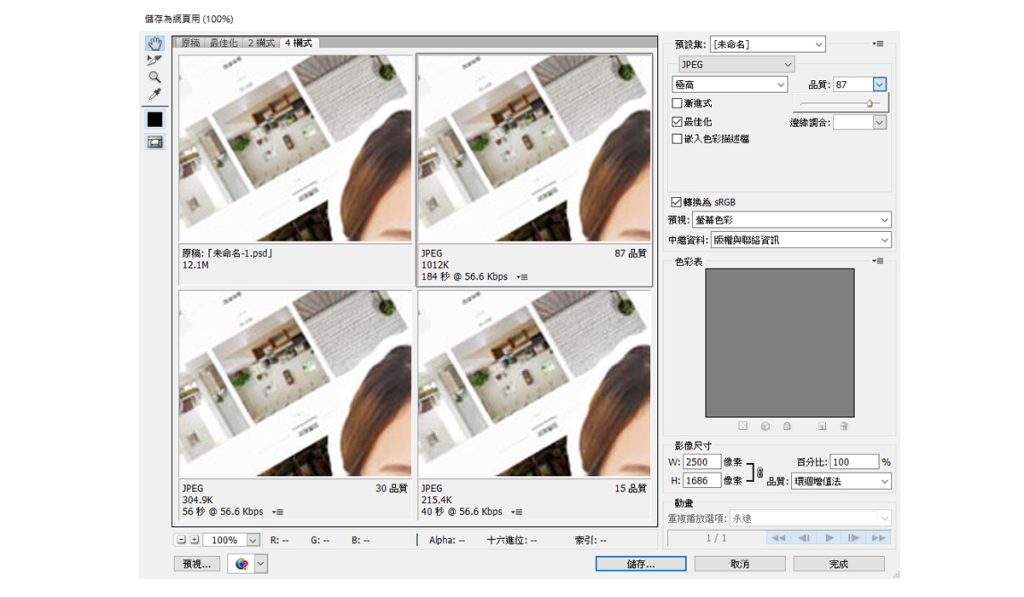
建議用Photoshop的網頁儲存工具,微調容量來取得最佳品質
有符合所有的規範才可以進入編輯狀態!!
最後一定就是來設定各項選單所分配的連結或資訊囉!!
成果展示
您可以到 https://line.me/R/ti/p/%40fqk3124m 或是掃描加入我們的LINE@來看真正的成果喔!!
如果您對設計有疑慮我們也有提供設計服務,歡迎諮詢與建議!!